Websites

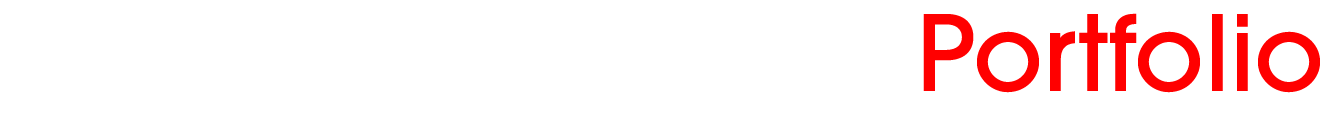
This is an unfinished concept website for my friend’s jewlery business, Funky Fresh Designs. I made this using WordPress and Elementor Pro.
It’s currently under construction.
Recently, a team and I from the Website Design/Development Society had the chance to create wireframes and ideas in Figma for a company looking to redo their website. The images aren’t all my doing, however I was tasked with creating color scheme, and I helped out in the creation of the desktop and mobile wireframes. Lastly, I also put together ideas for the collapsible photocard collage.

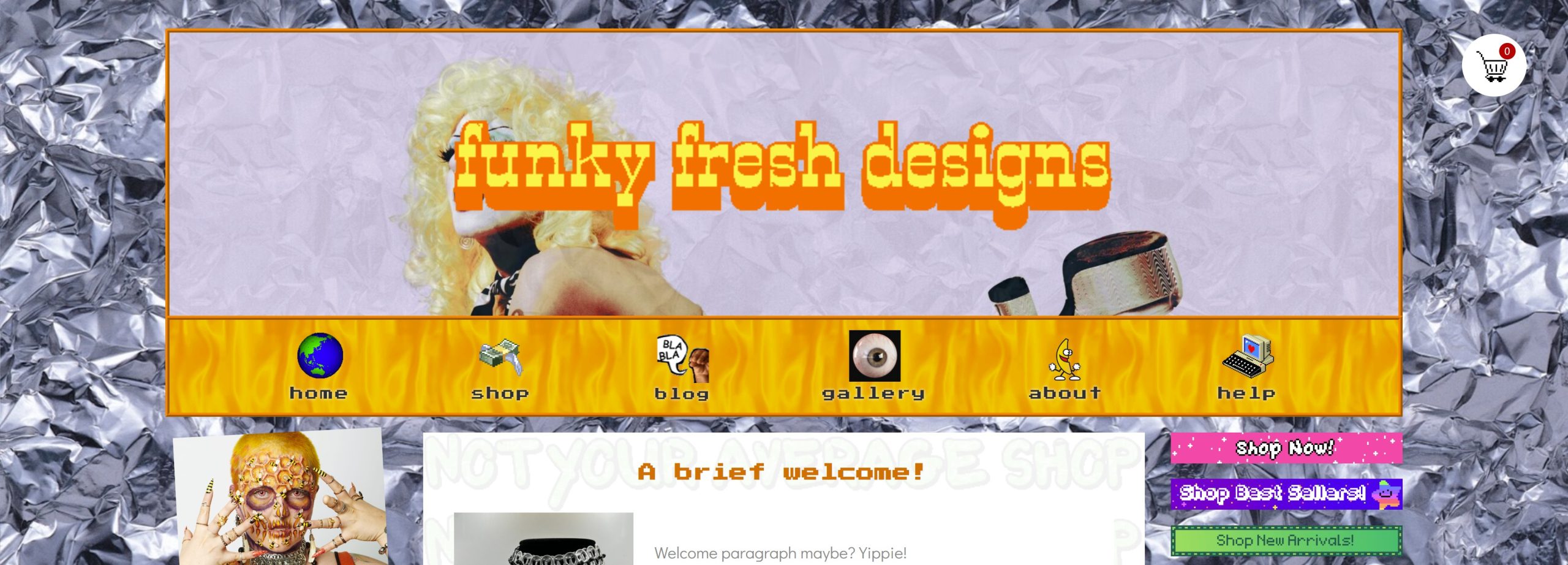
A website dedicated to sharing healthy alternatives to popular junk foods. I coded this from scratch using HTML, CSS, and JavaScript.

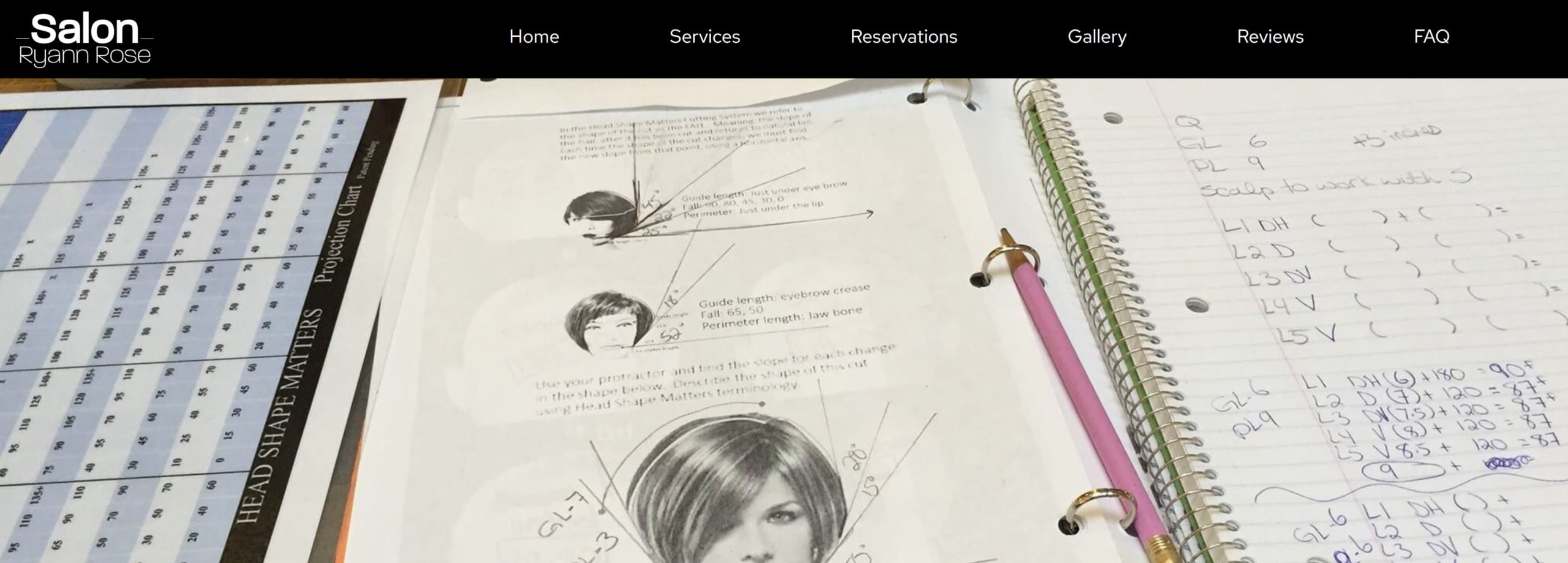
A fake website created for Ryann (owner of Salon Ryann Rose, a mobile hair salon). I coded this from scratch using HTML, CSS, and JavaScript.

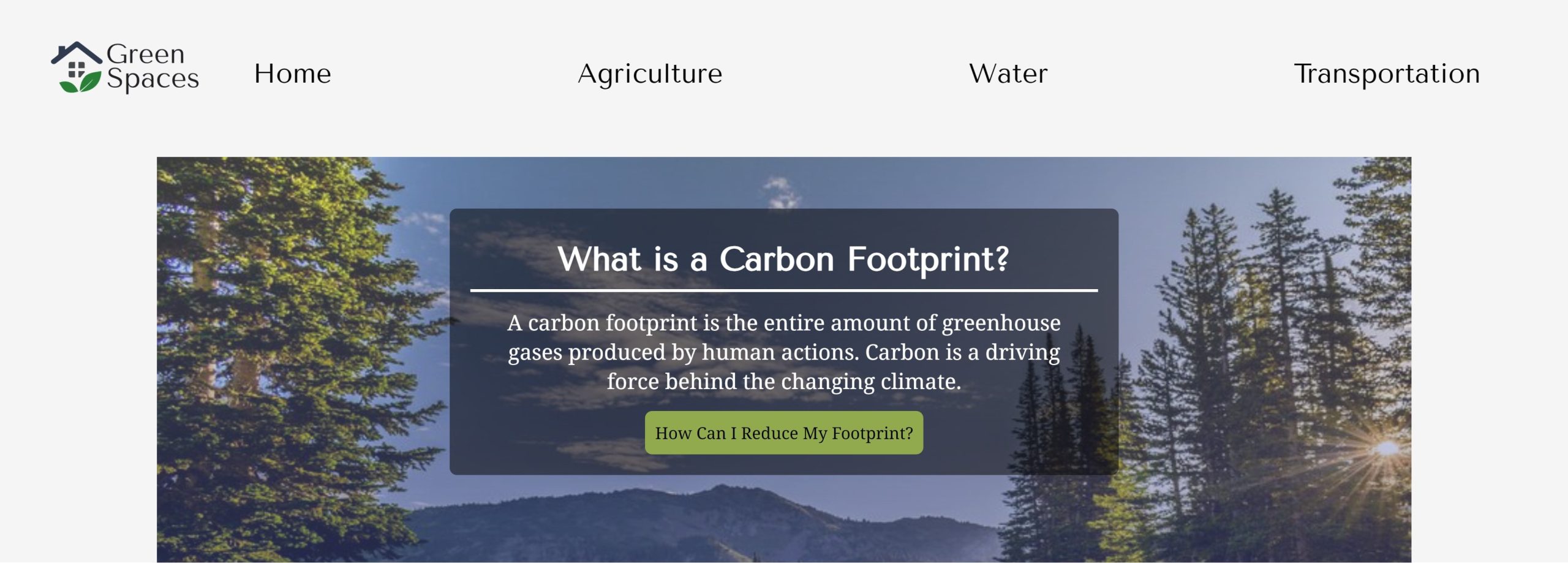
In 2022 my team of 4 competed in a website design competition hosted by the BPA. This site won us the state competition (held in Boise, Idaho) and then eventually the national competition (held in Dallas, Texas). My team and I collaboratively created the theme and overall design, but I specifically worked on the water page. This was made from scratch using HTML, SCSS, and Javascript.

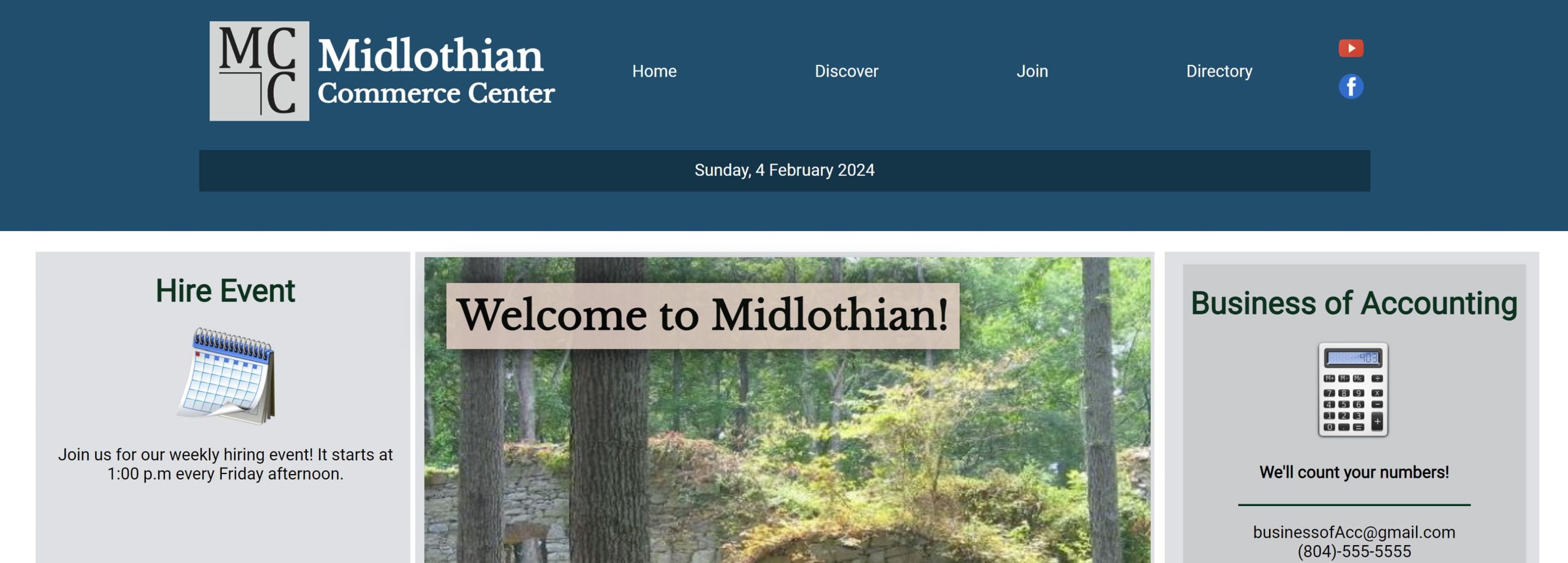
Fake chamber of commerce site for my hometown. I coded this from scratch using HTML, CSS, and JavaScript.

A team of 2 others and I took on the CSS Zen Garden Challenge, which entails downloading a barebones HTML file and creating a unique looking webpage using ONLY CSS. This was quite a challenge, and because of our slightly unrealistic aspirations, we weren’t able to turn it into how we envisioned. Despite this, I’m proud with what we were able to do with CSS alone.
This page is LittleBigPlanet themed.
(Note that this page isn’t responsive, so it doesn’t look great in smaller views)
Smaller code projects




I made this 2-page site for fun as an anniversary gift for my partner. It’s a bit personal, but I was so proud of what I was able to put together.
For the first page, the stars twinkling is not entirely my own code. The effects that follow the cursor on the second page is not my code.